Грушинский перешёл на Тёмную Сторону!:)
07.02.2020
Товарищи, то, чего мы все так долго совершенно не ждали, внезапно случилось — сайт Грушинского редизайнулся в тёмные тона! Как и зачем, где я, а также другие матерные вопросы будут отвечены в этом псте!
Главная сложность Грушинского сайта в том что это не блог с одной лентой новостей и не журнал с разделами каждый из которых суть отдельный блог, и не библиотечный каталог по алфавиту и даже не афиша с сортировкой по дате, а жуткий микс всего этого! Совершенно разноплановый контент, который при этом тематически взаимосвязан и где-то имеет яркие черты афиши, а где-то архивов.
Мутации
Обновление внешнего вида давно напрашивалось, так как оный перестал отвечать потребностям внутренней структуры, которая, в честь последней(зачоркнуто) крайней грушинской войны, неслабо мутировала — патамушта контент-менеджер теперь Йа!:) Хочешь чтобы было сделано хорошо — делай сам.
Рубрики «Важное» и «Актуальное»
Запилено ещё летом, но окончательно доведено до ума (в плане концепции использования) лишь сейчас — верхняя часть страницы отображает действительно нужную информацию так, как лучше для восприятия.
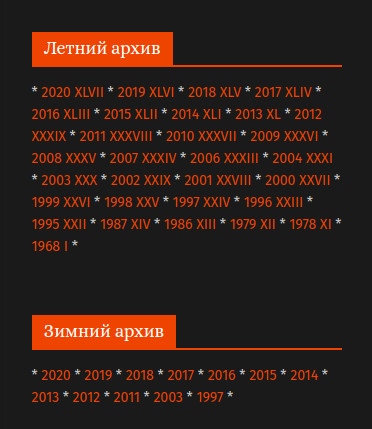
Рубрика «Зимний Грушинский»
Наконец-то у меня дошли руки и Зимний из подрубрики стал полноценной рубрикой! В добавок обзавёлся своими подрубриками, что позволило запилить архив аналогично летнему фестивалю. Надо бы ещё пнуть свою ленивую жопу и привести в норму все материалы за прошлые года…
Гости Зимнего Грушинского
Реклама отдельных участников фестиваля хороша тем что поднимает продажи, но в общей куче забивает все важные новости, ибо участников много, а места маловато будет! Ручное ранжирование спасает лишь частично.
В прошлый год проблема решалась как-то там через жопу, в этом году решено как надо: новая рубрика «Персоналии» и новый блок с отличающимся дизайном, кстати с паджинатором, чтобы не раскозявливать интерфейс на мобилах.
Этот же функционал будет поюзан летом — там хоть и не было особой потребности (рекламировались только почётные и специальные гости), но тоже будет в тему, уж что-что, а написать есть о ком, а это поисковый траффик.
Афиша Зимнего Грушинского
Ещё один навигационный блок, на этот раз непосредственно в теле постов — выводятся все концерты относящиеся к, с фильтром по городам. Работает без перезагрузки страницы, вроде бы даже не глючит)))
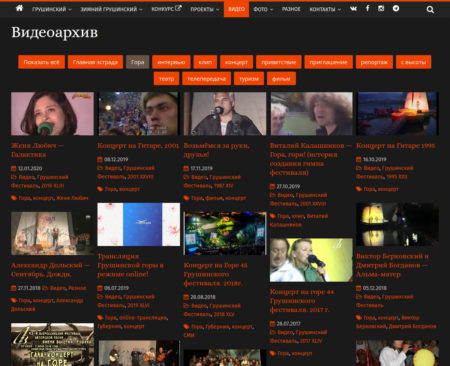
Видеоархив
На сайте за всю его историю публиковалось множество интересных видеозаписей, однако они так прекрасно закапывались…
Недели две понадобилось чтобы выкопать все эти сокровища, отмыть от кривого форматирования, отреставрировать от отвалившихся ссылок, приклеить нужные бирочки и выставить в красивую витрину на всеобщее обозрение! По причине БОЛЬШОГО количества материалов на одной странице сайдбар пришлось отключить.
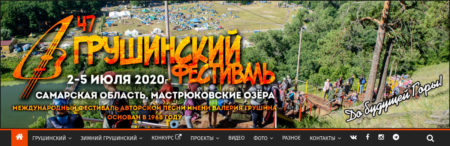
Шапка
Изменение не новое, но стоит отметить — залито аж двадцать фонов отражающих различные аспекты фестиваля: любимые авторы, спорт, транспорт, и т.д. и т.п. Добавлен девиз:
До будущей горы!
Спонсоры, партнёры и баннерорезки
Тут проблем было сразу несколько:
- большое количество некрасиво растягивало шаблон
- вырвиглазное качество некоторых баннеров
- нестандартный размер оных
- засран весь сайдбар — нет места под виджеты
- от некоторых баннерорезок сайт рассыпался
Баннеры все переделаны и приведены к общепринятому стандарту 125x125px. Из сайдбара, где им не место, блоки переехали в область под контентом, где им самое место — стандартное расположение на всех афишах и сайтах, что решило проблему с баннерорезками.
Лирическое отступление: многие искренне уверены, что нужно во что бы то ни стало показать пользователю рекламу. Часто можно видеть сообщения вида «у вас стоит баннерорезка, чтобы воспользоваться всеми возможностями сайта вырубите нафиг». Суровая правда жизни в том что посетителя можно заставить отключить фильтрацию, но рекламу он увидит испытывая негативные чувства (раздражение, гнев, ненависть)…
Фон пришлось оставить белый, потому что большинство баннеров ориентированы на него.
КуАИ

Как широко неизвестно, Валерий Грушин учился в Аэрокосе, который в те времена носил название «Куйбышевский авиационный институт им. С. П. Королёва». Все последние годы на сайте висел баннер с более современным логотипом СГАУ, однако сейчас такого заведения уже нет, вместо него «Самарский университет»… По здравому размышлению решено вернуть историческую справедливость и вкрячить аутентичное лого.
«Самарский Университет» это образовательное учреждение созданное в рамках развала системы образования путём слияния Аэрокоса и Госа. Почему развала? Потому что конкуренция является обязательным фактором не только для качественной белой особомягкой трёхслойной туалетной бумаги, качественного сайта и качественного сыра, но и качественного образования.
Сайдбар и архивы
Тобишь колонка справа. На освободившееся от баннеров место перенесены архивы летнего/зимнего фестивалей, блок случайных фотографий из галереи, камменты и подобное, как оно везде в интернете. Троекратное ура!
Добавлен блок с последними постами из рубрики «актуальное», к нему прикручена логика — на главной не показывается.
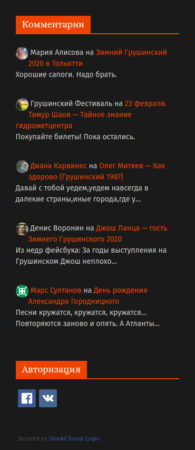
Камменты и авторизация
Долгое время на это был покладен большой болт с левой дюймовой резьбой, но раз уж добавлен блок комментариев, то пришлось нормально делать авторизацию — вместо горы сервисов остались только vk/fb, зато гарантированно работают на всех браузерах и без всяких сюрпризов.
Кароч теперь можно комфортно срать в камментах. Лучше конечно этого не делать, но мы все всё понимаем)))
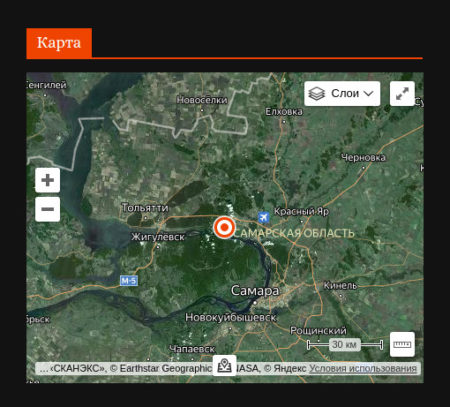
Карта
Эпичнейший проёб связанный с эффектом эхо-комнаты — отсутствие карты! Не, не подумайте, конечно же карта у фестиваля была и есть во множестве вариантов, но это карта инфраструктуры, а вот про обзорную за одиннадцать лет существования сайта никто не подумал… Мы то все внутри тусовки прекрасно знаем где находится Грушинский, а те кто едет первый раз? Или думает ехать ли?
Исправлено, а с метки ссылка ведёт прямиком на карту сцен.
Шрифты
Во-первых они по-дефолту говно — не в смысле стоковые в теме оформления, а в смысле что так можно сказать про любые:) Во-вторых, конкретно в данном случае, я никак не могу подобрать какую-нибудь пару, которая меня бы полностью устроила:( В-третьих, то что хорошо выглядит чёрным по белому, совсем не обязательно удобочитаемо белым по разноцветному. В этот раз остановился на Alice для заголовков и Fira Sans для текста (через fonts.google), но всё равно что-то не то.
Перекрашивание
Помимо всего прочего была опробована тёмная тема оформления… со словами «а прикольно!» оставлена на постоянку. А вы правда ожидали услышать какую-то эпичную историю??)))
Также были изменены цвета категорий, где-то на основе логических размышлений, где-то опираясь на художественный вкус, ну и методом тыка конечно-же;)
Под капотом
Когда я был молодым, у меня стоя… гммм… нет, это не про то:) На каждую потребность я ставил отдельный плагин, благо для вордпресса их всегда было овердохрена. Плюсы такого подхода очевидны — всё получается так как хочется, ну или почти как хочется. Минусы всплывают через n лет, когда это всё начинает ЖРАТ время на поддержку.
Сейчас я практикую другой подход: трансформирование хотелок к наиболее популярным плагинам зарекомендовавшим себя как качеством кода, так и историей, с последующими небольшими и красивыми допилами под хотелки; это же касается тем оформления.
css
Изнасилование(зачоркнуто) доработка стилей обошлась в сотню строк кода, в котором, о ужас, пришлось расставить камменты! Честно говоря, не люблю я вёрстку, но шаблон не везде вылизан, кое-где намерено недолизан (разрабы хотят кушать), внешний вид плагинов хошь не хошь, а надо приводить к общему…
В вордпрессе дополнительные стили имеют неприятную особенность слетать, так что не забывайте бэкапить, или же вкрячивать через механизм дочерних тем.
Плагины
Авторизацию через соц.сети как обычно реализовал при помощи OneAll Social Login — пожалуй самое сбалансированное по надёжности/геморности/свистоперделкам решение из существующих.
Поскольку ранжировать приходится часто и много, то перебрав варианты остановился на связке Post Types Order и Custom Taxonomy Order — вроде работает без глюков и удобно.
Потыкавшись в стандартные виджеты темы для баннеров грустно матюкнулся и поставил более адекватное решение: Meks Easy Ads Widget — умеет слайдеры, паджинацию и удобно менять порядок. Хотелось даже помощнее, но там уже идут комбайны для adsense и подобного.
Дополнительные блоки с инфой прикрутил через The Post Grid — в репозитории такого рода плагинов с десяток, мне приглянулся этот, хотя css ему пришлось допиливать много.
Для карт взял чота первое попавшееся с наибольшим кол-вом установок, обзывается YaMaps — плагин Яндекс.Карт для WordPress. Ага, ради разнообразия использовал яндекс, хотя и не люблю я его.
php
По минималочкам, о которых не расскажу. Проект постоянно долбят злобные нахеры(зачоркнуто) хакеры на предмет уязвимостей, поэтому я ссу пихать свой гениальный(нет) код в сколько-то значимых объёмах.
Война!

Для начала очень бородатый анекдот:
Едут в одном вагоне четверо программистов и четверо пользователей. У пользователей четыре билета на четверых, а у программистов один. Приходит пора предъявлять билеты. Программисты запираются в туалете, приходит контролер. Стучится, из сортира высовывается рука и протягивает билет. Контролер уходит. Пользователи все видят и им завидно.
Едут все те же пользователи и программисты обратно. Но на этот раз у пользователей один билет на четверых, а у программистов — ни одного. Приходит пора проверки билетов. Пользователи запираются в сортир. Подходит один из программистов и стучится в дверь. Ему высовывают билет. Он берет билет, программисты запираются в другом сортире. Приходит контролер…
Мораль: не всякий алгоритм, разработанный системным программистом, подходит для рядового пользователя.
К середине февраля 2019 стало понятно что команда организаторов Грушинского без вариантов раздвайайца и участь сия не минет и сайт. Правда я не ожидал что у меня его тупо спиздят, думал свой сделают, нда, неприятно удивили… Об этих событиях вы можете почитать в предпредпредыдущей серии.
Различия сайтов
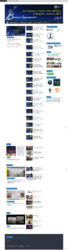
Так или иначе, но именно эти события дали редчайший шанс на практике увидеть как проект изменяется в руках гуру (меня) и ламеров (не будем называть фамилии этих презренных смертных)! Ширина всех скриншотов 1400px, длина как получилось, сделаны через Chromium.
- grushinka.ru 2019-05-07
- grushinka.ru 2020-02-04
- grushinskij.ru 2020-02-04
На первом скриншоте (высота 3647px) можно наблюдать сайт от 7 мая 2019, до кражи осталось пять дней… выглядит миленько-уныленько (сайт, не кража, хотя и она тоже), по причине наличия отсутствия материала для публикации, аж блок спонсоров длиннее контента:( Орговские разборки кто будет рулить вошли в самую горячую фазу и ещё ничего не ясно, поэтому нет ни списков почётных гостей, ни списков понечётных гостей, ни положения фестиваля, ни других документов, ничего, диктую по буквам: Николай, Илья, Харитон, Ульяна, Яков… Скромная новость о том что фестиваль будет и на этом всё. На скриншоте имеется немного фотожопа — виджет ВК того времени восстановить не представляется возможным, поэтому я взял современный и слегка размыл.
На втором скриншоте (высота 4703px) труЪ Грушинский сайт! Забитый информацией по самые гланды, в строгом и стильном чОрном цвете, оставляет ощущение монументальности и серьёзности… ну дайте себя похвалить то ёпт!:) Изменены подходы к подаче информации, что позволило практически полностью реализовать все хотелки, оставаясь в общепринятых рамках сайтостроения. После применения баннерорезки высота сокращается до 3540px, т.е. даже сотню пикселей меньше чем на первом скриншоте, где информационный голод!
На третьем скриншоте (высота 5087px) сайт повстанцев, как можно заметить, немного поменяли структуру и внешний вид, но ничего хорошего не получили. Проблема описана во втором абзаце этой статьи — при попытках скопировать оригинальный сайт они столкнулись с тем же самым, но человека способного запилить (а главное придумать!) новый функционал не нашлось, поэтому использовали те возможности что были… а их недостаточно. Плюс отсутствие дизайнера, от чего внешний вид приводит к хроническим кровавым слезам, плюс отсутствие грамотного smm-щика, от чего продолбали соц.сети (кроме фб, да и то не особо), плюс отсутствие системного подхода, от чего слили войну.
Повторение — мать-перемать!
Доблестные повстанцы, к сожалению, ничего сами придумать не могут, поэтому постоянно тырят у меня идеи. Поскольку квалификация у них оставляет желать, то получается фигово — например их попытки повторить шапку с меняющимися фонами обернулись изображениями огромного разрешения, хренового качества и в добавок весом 5-7мб…
Возникает вопрос: а нафига я тогда подробно пишу об доработках? Да всё просто — начиная с некоторого уровня сложности они не в состоянии повторить и здесь он явно превышен. Этой статьёй я тонко намекаю плагиаторам, что пора бы уже перестать кататься на моей интеллектуальной собственности и начать делать своё.
Я, Вань, такую же хочу!

По прочтении вам подумалось, что тоже надо сделать сайт/обновить существующий? Это можно!
Повторить технические решения для вашего проекта обойдётся от 30т.р., в зависимости количества доработок под вашу специфику. Другие цены и контакты dev.phblog.ru