Новый сайт лагеря «Тёмная Сторона»
15.10.2018
Осень — это не только депрессия и алкоголизм, но и разгрёб проектов на которые поклали летом! На этот раз переделке подвергся сайт лагеря «Dark Side».
Предпосылки
Предыдущая версия была создана в ноябре 2016, туда были залиты фотки с летних мероприятий. В 2017 сайт как-то вели, в 2018 не вели никак, потому что плотность мероприятий к концу лета зашкалила, из-за чего не всегда успевали качественно оформлять инфу в группу и встречи, короче совсем не до сайта. Проект провис.
Имиджевое
Что вы думаете когда видите заброшенный сайт у компании, которая позиционирует себя постоянно развивающейся? Не надо так про нас думать!:) Эта тёмная составляющая в светлом имидже тёмной стороны подлежала ликвидации!
Стратегическое
Для чего нужны сайты? В современном мире они нужны когда не хватает функционала вконтактика в частности и соц.сетей вообще. Казалось бы, для лагеря функционала должно быть с избытком! Однако, нифига: во-первых нужна црм и бухгалтерия (решено через гуглодоки), во-вторых нужен ресурс с основной информацией (прямо скажем рекламного характера), чтобы на вопрос «а что за лагерь?» было куда послать. Причём послать так, чтобы человек вернулся не с вопросами, а с возгласом «SHUT UP AND TAKE MY MONEY!» или же не вернулся совсем:)
Тактическое
После осознания проблем пришло понимание — нужно выкинуть нафиг сайт который пытается дублировать функционал ВК и запилить лэндинг, который закроет дыру в маркетинге. В идеале конечно хотелось бы единую систему и её даже можно сделать, я даже представляю как это сделать, даже с интеграцией с банкингом, но поддержка такого монстра… Поэтому кони отдельно, котлеты отдельно и максимально переложить всю техническую часть на специалистов сторонних сервисов.
Философское
Есть у лэндингов одна неприятная особенность, которую я постиг на горьком опыте: в фантазиях оно выглядит легко, просто и быстро, ибо ну что там можно делать то с одной страничкой? На практике это выливается в мучительное вылизывание контента и его структуры, одних только фоток отобрать на пол-дня работы. Без ТЗ вообще браться не имеет смысла.
Техническое задание
- Независимость от соц.сетей.
- Название нашего лагеря в разных вариациях, чтобы человек введя какую-то муть в яндексе/гугле тем не менее нас нашёл.
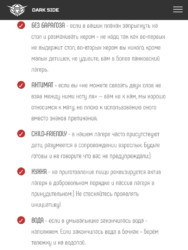
- Основная информация о нас — что мы собственно из себя представляем. Чтобы умный интересный человек захотел к нам встать, а неадекват понял что это не про его.
- Календурь мероприятий. Основные — Весенний-Груша-Мета-Осенний, а также мелочь типа летнего выезда на мастрюки, ранневесеннего шашлыка и позднеосенних грибов.
- Полезная ссылкота. Группы, встречи, файло с народом, и т.д.
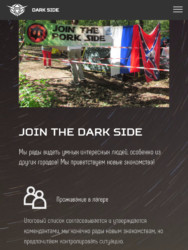
- Контакты комендантов (фото, телефоны, вк) — для облегчения коммуникации.
- Сделал и забыл — чтобы не нужно было лазить обновлять.
Большой плюс в том что не надо было думать над весом сайта. Да, требования по адаптивности по-дефолту, но оптимизация с расчётом на 3g, а не на edge как частенько бывает на крупных фестивалях. Типовой сценарий использования предполагает просмотр ДО фестиваля, а не во время.
Инструменты
Обычно для лендингов я юзал respondcms, но что-то как-то муторная она. Кроме того, в ТЗ прописано, что сайт необслуживаемый, а это мягко намекает на отключение php, да, голый html! Не надо обновлять и при этом гарантированно не ломается.
Идея скачать шаблон и перепилить под себя, как это обычно делают раздолбаи, мне не понравилась трудоёмкостью, ибо в чужом коде я копаюсь только по большой необходимости, а уж в чужих css…
Следующая идея была взять css framework под названием bootstrap, который заточен под адаптивность и удобство. Ну вообщем оно да, но писать руками километры вёрстки тоже не хотелось, а хотелось drag&drop. Да, я ленивая жопа! Ну и ещё я в курсе что основное время тратится не на шаблон, а на контент.
Краткий поиск вывел меня на несколько онлайн-конструкторов позволяющих накидать структуру, а также более-менее приличную софтину под названием mobirise — оффлайновый конструктор сайтов на бутстрапе, причём бесплатный (бабло рубят на платных расширениях). Не сказать что очень гибкий в плане тонких настроек, но количество дефолтных шаблонов блоков полностью перекрыло все мои потребности.
Процесс
Чем дольше откладывать переделку проекта, тем дольше переделывать. В данном случае вопрос с контентом, точнее с текстом, поэтому пришлось открыть штук десять вкладок с рекламными постами, где (слегка) разными словами было написано про наш лагерь. Из всего этого массива вытащить самое удачное с точки зрения великого и могучего. Устыдиться за ошибки свои:( Переписать, скомпоновать, ещё раз переписать, накидать блоками. Много думать над последовательностью подачи информации. Много думать над формулировками (краткость — сестра), пожалеть что нет филологического образования. Потратить пол-дня на поиск всех нужных фоток. Поиграться со шрифтами(зачоркнуто) подцепить шрифты используемые в оформлении.
Где в середине этого увлекательнейшего (нет) процесса меня посетила идея написать историю лагеря и оформить в таймлайн… я даже написал и оформил… но стёр нафиг, ибо пришлось бы дополнять в 2019 между мероприятиями, что напрочь противоречит концепции.
В этом конструкторе сайтов нет редактора кода (точнее он есть в расширениях за $69 — совсем ку-ку), а напильник таки нужен, поэтому результат был по мелочи доработан в обычном notepad++ — добавлены теги opengraph, счётчик яндекса, исправлены какие-то там мелкие баги конструктора…
Итого
Три дня тыцканья и готово! Бета-тестеры как из нашего народа, так и из знакомых блондинок высоко оценили результат. И даже коллеги веб-разработчики в этот раз ржали не сильно обидно)))
P.S. В качестве бэкграунда использовано астрофото за авторством Николя, снятое в ночь с воскресенья на понедельник на Грушинском.