Редизайн, аякс и ребрендинг — продолжаем мутировать из блога в журнал
05.11.2019“я на твоём блоге в интерфейсе подзапуталась(”
Следующий апгрейд планировался на лето 2020, но невинная фраза из эпиграфа заставила сдвинуть сроки на пол-годика влево. Медитирование над дизайном выявило, что главная страница выглядит не совсем логично из-за переменного количества колонок с однотипным оформлением. Ну а дальше одно за другое… По сравнению с предыдущим апгрейдом от 2018 работы оказалось мало-мало — денька три неторопливого ковыряния под настроение.
Тема оформления
Задача выглядела вроде бы просто: выделить верхний блок с новыми постами поярче. На практике подкрашивание вышло не очень, другого дизайна бесплатная версия темы не предлагает (можно использовать сторонние решения, но не хочется ловить проблемы с сопряжением всего зоопарка), поэтому принято волевое решение заменить. Но совсем радикализма не хотелось, поэтому на родственную тему от этого же разработчика: было ColorMag, стало ColorNews. Отличий внешне не сказать что много (в современном минималистичном оформлении вообще с отличиями туго))), для меня критичным был слайдер для верхнего блока, но не абы какой, а обязательно с миниатюрами.
Если делать труЪ, то надо делать с нуля свой шаблон со всеми потребными свистоперделками… моей квалификации на это хватает, это даже не столько сложно, сколько муторно. Однако, во-первых дизайн и вёрстка это не моя основная специализация, во-вторых при наличии огромного количества бесплатных или дешёвых готовых шаблонов практический смысл не просматривается. Возможно я займусь этим, если начну более-менее массово клепать сайты на вордпрессе.
Сайдбар
Кроме смены темы, пересмотрена концепция сайдбара — он вернулся на все страницы блога, причём в двух вариантах: везде кроме главной есть виджет с новыми постами.
Поскольку коммунизм так и не наступил, то в сайдбаре первый виджет рекламит мои услуги по разработке сайтов. Ну а шо, просто хочется ЖРАТ и не макарошки. Технически потребовалось выключить виджет на странице куда он ведёт.
Логика показа виджетов сделана при помощи плагина Widget logic, на морду условие !is_home(), на рекламу !is_page('website-development') ещё мне захотелось странного — кастомной админской менюшки взамен отключенного сайдбара сверху, сделал через условие current_user_can('level_10').
Вернулось облако тегов выкинутое где-то в районе 2014… ностальгия, да. Виджет от плагина Simple tags. Осталось не забывать корректно ставить теги)))
Из подвала вбок переехали твиттер и инстаграм, это во многом связано с внедрением ajax — до подвала можно и не добраться. А вниз уехали всякие контакты, рекламко и пузомерки.
Шрифты
Чот взгрустнулось и я решил поиграться: воткнул на заголовки шрифт Philosopher — весьма себе противоположный основному шрифту текста Exo 2. Оба два через google fonts.
Логотип и лёгкий ребрендинг
Phantom Falcon обзавёлся текстовой частью. Важным (нет) новшеством стала смена девиза с «Мир, как я его вижу…» на «Журнал обо всём». Причина очевидна и банальна — статьи на блоге стали куда более тяжеловесными, исчезли сиськи-письки, зато появилась развёрнутая аналитика. Структура переделана в журнальную ещё при прошлом рефакторинге. Ну и вот…
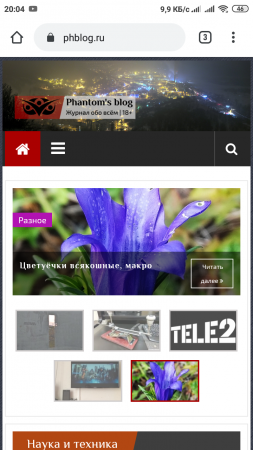
Шапка
На старом шаблоне красивые картинки в шапке на мобилах я просто попрятал через display: none;, чтобы сэкономить место. В этот раз сделал как на grushinka.ru — логотип, название и девиз наложил сверху. Попробовав разные варианты, включая всякую экзотику, остановился на прямоугольной разноцветной подложке в стиле дизайна темы, ключевые вехи творческого поиска выглядели так:
Всего в шапке аж десять разных картинок выводящихся рандомно при каждом переходе на новую страницу. В будущем возможно увеличу, а может быть сокращу, а может изменю, а может быть ворона, а может быть корова, а может это страус злой!:)
favicon.ico
Иконка сайта, которая давно уже не ico размером 16x16px, а png размером 512x512px и файл может обзываться как угодно. Обновил, под общий стиль, правда результат мне всё равно не нравится — логотип с обилием мелких элементов фигово масштабируется и выглядит чёрной кляксой на владках. Решается новым лого, но старому больше двух десятков лет (больше половины моей жизни) и такой ребрендинг это слишком!

Если немного покопаться, то можно узнать что проблема имеет менее радикальное и более правильное решение: стандарты позволяют объявить разные файлы для разных разрешений. Белый и пушистый подкрался откуда не ждали… разные браузеры под разными платформами хотят разного, по беглым прикидкам получается десятка два-три иконок. Пока что обошёлся плагином Favicon от RealFaviconGenerator, который хотя бы корректно сгенерил одну под все хотелки. Плотно займусь вопросом в следующий раз.
Галереи
После применения хака на размер миниатюр (скопипащено с прошлой темы) пришлось немного подшаманить: внезапно выяснилось, что вёрстка выполнена на float, из-за чего текст норовил отформатироваться сбоку от последней неполной строки… непорядок! Решается заменой на flex:
.gallery {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
align-items: center;
width: 100%;
}
.gallery .gallery-item {
flex: 1 1 auto;
}
.gallery .gallery-item .gallery-caption {
font-size: 90%;
}
Языки и переводы
Тема оказалась нерусской, в смысле без перевода, поэтому пришлось доставить плагин Loco Translate и немного самому. Разумеется не везде, а лишь там где бросается в глаза обычным читателям.
Под нож пошёл плагин GTranslate, который средствами гугла переводил на всякие языки. Фишка прикольная, но места в обновлённой шапке не нашлось, а в сайдбаре он при мобильном просмотре уезжает куда-то в середину страницы…
AJAX
Смысл
Это такая технология, при помощи которой контент загружается без перезагрузки страницы. Необходимость давно назрела и перезрела, потому что молодое поколение пользователей интернета воспринимает такое поведение интерфейса как должное, а обычные сайты как устаревшие. Не нюхали они диалапа!
Реализация
Прикручено при помощи плагина Ajax Load More и дочерней темы (подробности о том что это такое и с чем это едят читайте в codex wordpress). Искаропки плагин позволяет при помощи шорткода с хреновой тучей параметров вывести материалы в существующих постах/страницах/етц. Чтобы вывести как надо придётся использовать функцию do_shortcode ([bla-bla]); предварительно разобравшись с внутренним устройством темы оформления. POEHALI!
А унутре у ей неонка
Для начала нужно научить плагин отображать посты так как это задумано в шаблоне. В ColorNews за вывод постов отвечает следующий кусок кода из файла archive.php:
<?php /* Start the Loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <?php /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/content', get_post_format() ); ?> <?php endwhile; ?>
Разработчики темы здесь нам очень помогли — вынесли оформление вывода постов в отдельный файл, поэтому значима только строка get_template_part( 'template-parts/content', get_post_format() ); — которую нужно засунуть в раздел Ajax Load More: Repeater Templates.
Shortcode
Далее нам нужно сформировать шорткод, который будет делать то что нам хочется. Простейший вариант [аjax_load_more] выведет последние десять постов и при прокрутке будет подгружать более старые. Мне же захотелось реализовать следующую логику и функционал:
- первые десять постов грузятся стандартно через php, а не через ajax;
- загрузка идёт по нажатию, а не автоматически;
- вывод прогресса загрузки;
- отображение счётчика всего/загруженных.
Кроме последнего пункта всё натыкивается в разделе Ajax Load More: Shortcode Builder — все хотелки удалось реализовать. Счётчик количества постов пришлось делать средствами функций движка, он же использован в условии отображения кнопки, чтобы не выводить когда нечего подгружать. Счётчик отображённых постов требует знания явы, с которой у меня чот неоч.
category.php
Шаблон отвечающий за вывод рубрик, в теме отсутствует, надо создать из archive.php и подправить. Значимая часть кода:
$cat = get_category( get_query_var( 'cat' ) );
$cat_count = $cat->category_count;
if ($cat_count>10) {
$cat_slug = $cat->slug;
echo do_shortcode('[аjax_load_more id="2822953644" loading_style="grey" post_type="post" posts_per_page="10" category="'.$cat_slug.'" offset="10" pause="true" scroll="false" progress_bar="true" progress_bar_color="aa0000" button_label="Загрузить ещё" button_loading_label="Загрузка..."]');
};
echo ("Всего постов в рубрике: ".$cat_count);
tag.php
Шаблон отвечающий за метки, аналогично предыдущему. Значимая часть кода:
$tag = get_queried_object();
$tag_count = $tag->count;
if ($tag_count>10) {
$tag_slug = $tag->slug;
echo do_shortcode('[аjax_load_more id="3425591871" loading_style="grey" post_type="post" posts_per_page="10" tag="'.$tag_slug.'" offset="10" pause="true" scroll="false" progress_bar="true" progress_bar_color="aa0000" button_label="Загрузить ещё" button_loading_label="Загрузка..."]');
};
echo ("Всего постов с тегом: ".$tag_count);
search.php
Тут мне пришла пора обломаться, потому что для поиска идёт отдельный шаблон вывода с подсветкой искомого, а плагин нахаляву даёт возможность использовать только один шаблон… Ну и ладно, ну и не очень то и хотелось, ограничился выводом количества результатов в заголовке:
<h1 class="page-title"><?php printf( esc_html__( 'Найдено '.$wp_query->found_posts.' cо строкой: %s', 'colornews' ), '<span>' . get_search_query() . '</span>' ); ?></h1>
и ещё сделал вывод 20 записей вместо 10 добавив в function.php:
function custom_posts_per_page($query){
if(is_search()){
$query->set('posts_per_page',20);
}
}
add_action('pre_get_posts','custom_posts_per_page');
Прочее
Суммарно допилы по CSS не ограничились галереей и обошлись в сотню строк в меру кривого кода. Когда я сказал серверу «а ну ка регенерируй мне миниатюры всех картинок прям с 2008 по 2019» он ответил мне… ничего он не ответил, ушёл по-английски. Пожалуй есть смысл что-то покрутить с хостингом.
Пора валить
Как-то окончательно меня задолбал суверенный интернет, пожалуй что пора на tld вне юрисдикции РФ и хостера тоже, с дата-центром подальше. Заодно и «blog» в названии сменить на «journal» — это будет окончанием мутации. Принципиальное решение принято, осталась сущая мелочь — изучить мировой рынок хостеров!????????